今日學習內容
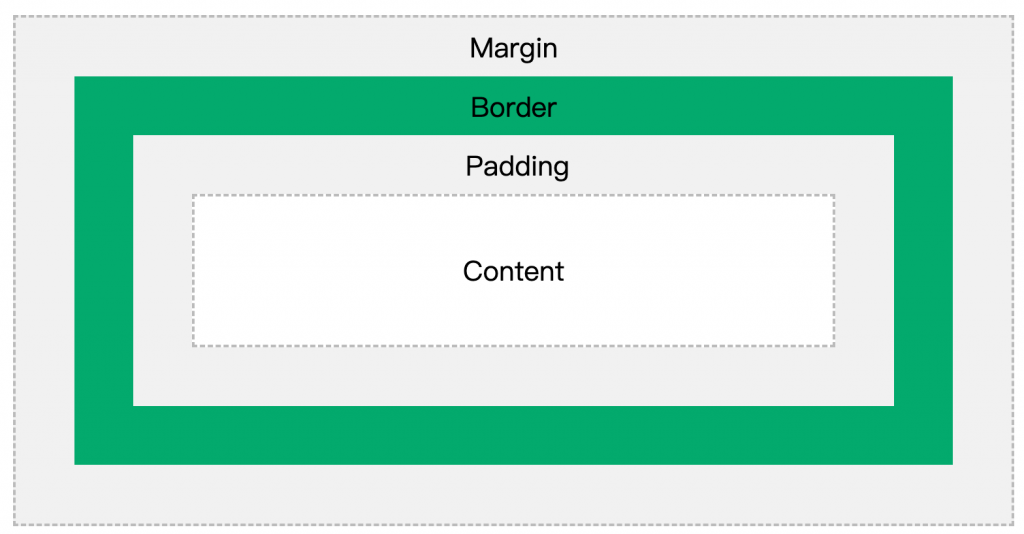
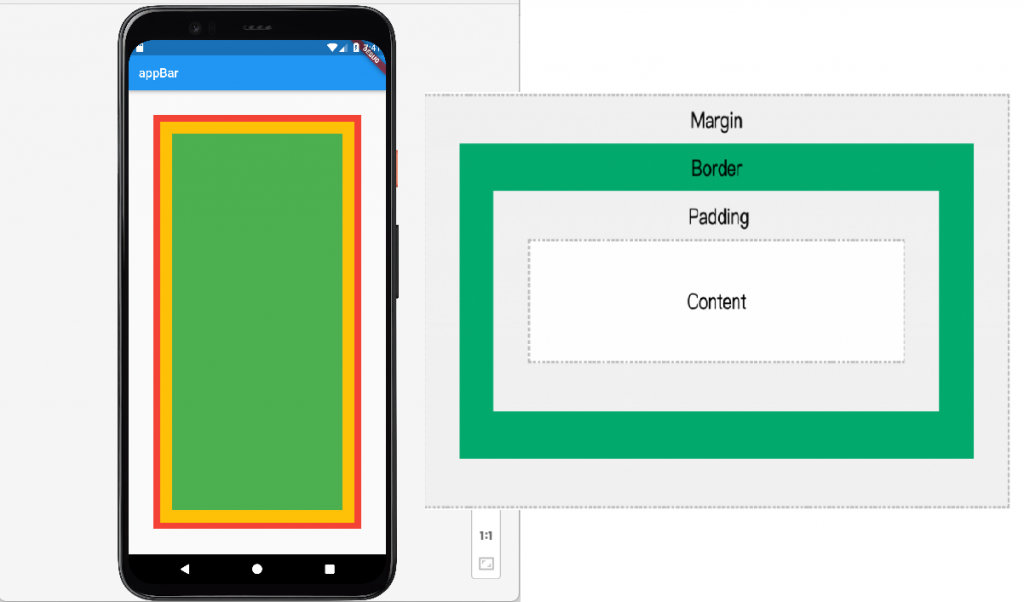
模型框架
說明
了解在布局的時候知道內容的尺寸

• Margin(外邊框)
• Border(邊框)
• Padding(内邊距)
• Content(内容)
簡單舉例,當我們網購的時候,收到一個紙箱包裹,紙箱裡的物品是內容,物品和紙箱的空間是內邊距,紙箱的厚度稱邊框,包裹外的空間叫外邊框。
寫程式時間:
class BoxPage extends StatelessWidget {
const BoxPage({super.key});
@override
Widget build(BuildContext context) {
return Container(
margin:const EdgeInsets.all(40),
padding: const EdgeInsets.all(20),
decoration: BoxDecoration(
// 背景色
color: Colors.amber,
// 边框
border: Border.all(
color: Colors.red,
width: 10,
),
),
child:Container(
color:Colors.green,
),
);
}
}
app端:
說明:要先給margin和padding空間,所以設置margin:const EdgeInsets.all(40),
以及padding: const EdgeInsets.all(20),
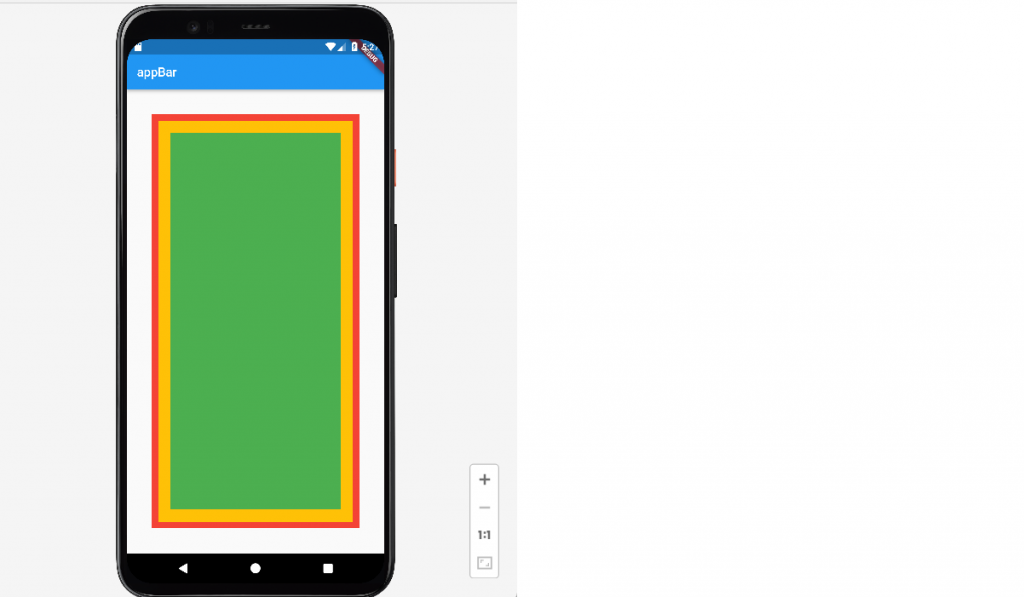
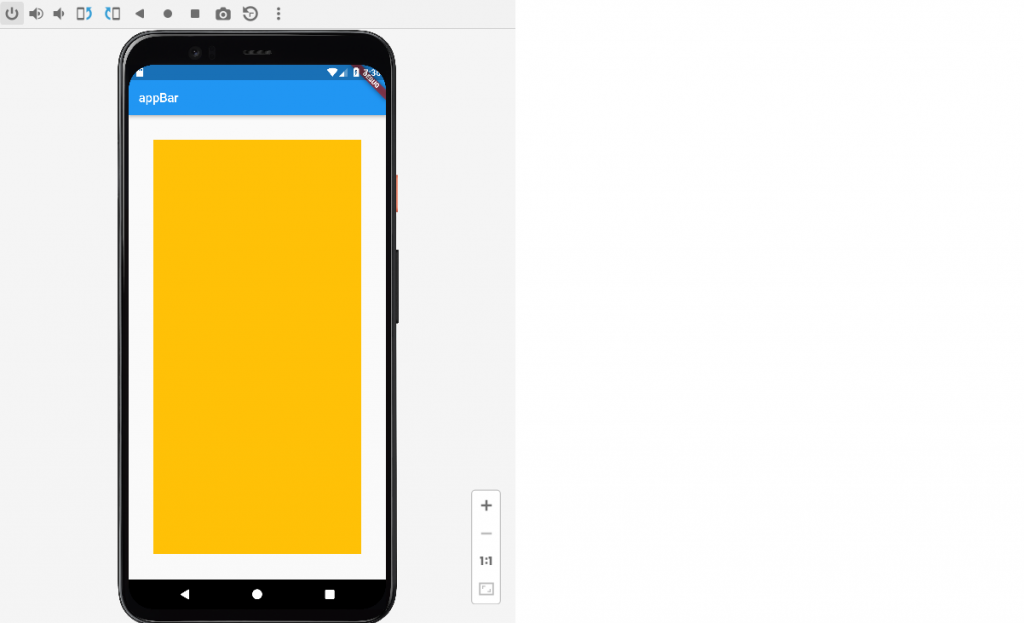
空間配置好了,會使用到decoration的屬性,我用顏色來區分各個部分,先上個顏色。
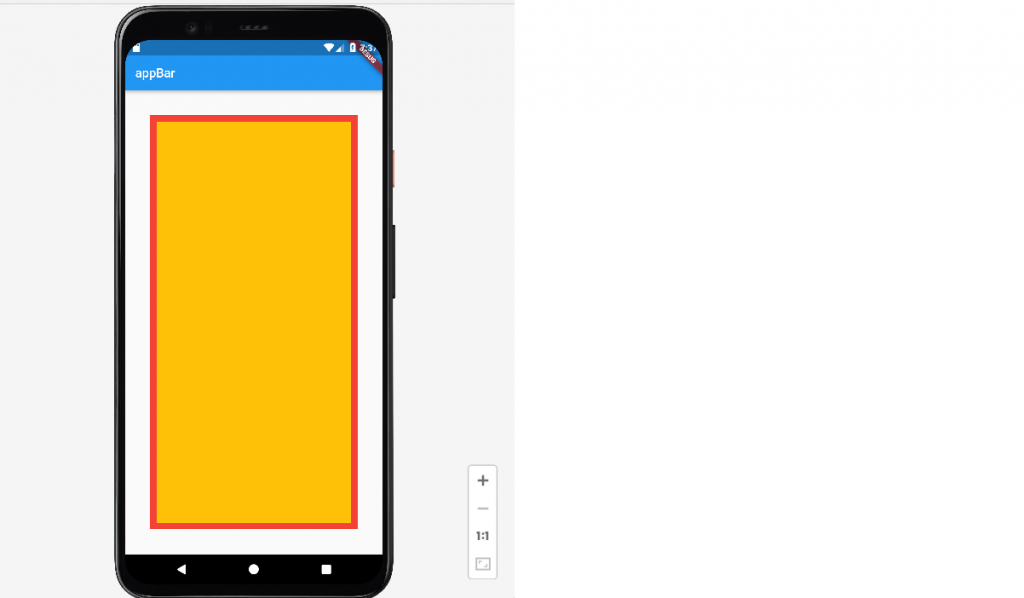
橘色是除了margin,都有包含到,再來是要設置border的顏色及寬度
程式碼:
border: Border.all(
color: Colors.red,
width: 10,
),
bordere用寬度10,顏色紅來表示。
以及使用內容綠色的顏色。
這樣從app端來看,兩者照片可以互相呼應。
今日總結
今天的主題模型框架,在之後具體使用時候會很有多技巧可以使用、可以設計。那今天的內容就是關鍵的基本概念,在布局的時候,就可以控制容器的尺寸距離,不然的話,當東西放進去位置不夠的時候,才知道要怎麼調整版面。
